I have been writing this post off and on for almost 2 months, pretty much from around the time I lost my mojo and became a sloth. I’m still dealing with being a sloth, but have started walking a few days a week again, which is big progress towards getting my energy and health back. I think the sloth was a reaction to [1] the worst winter imaginable, and [2] the busiest 6 months I’ve ever lived through at work:
Things on the weather and work front are finally getting better, so I’m hoping my mojo will bounce back and I can start tackling my long list of DIY projects! I am now ready to share with you what I have learned over the past couple months about the Alternative Text field of photos.
Lately I’ve been making my way through Victoria Elizabeth Barnes’ DIY blog. Asides from being highly entertaining and quirky [the way she decorated her large Victorian front porch for Christmas with a gazillian disco balls is pure genius], she also has some great tips on blogging. I recently read her “One year of blogging – Tech tips, advice… things I did horribly wrong” post, and learned ALL ABOUT adding meta tags to my photos in the form of the Alternative Text [ALT TEXT] field. ALT TEXT is what search engines look for! OMG! With no ALT TEXT fields filled in, search engines were bypassing all my photos!
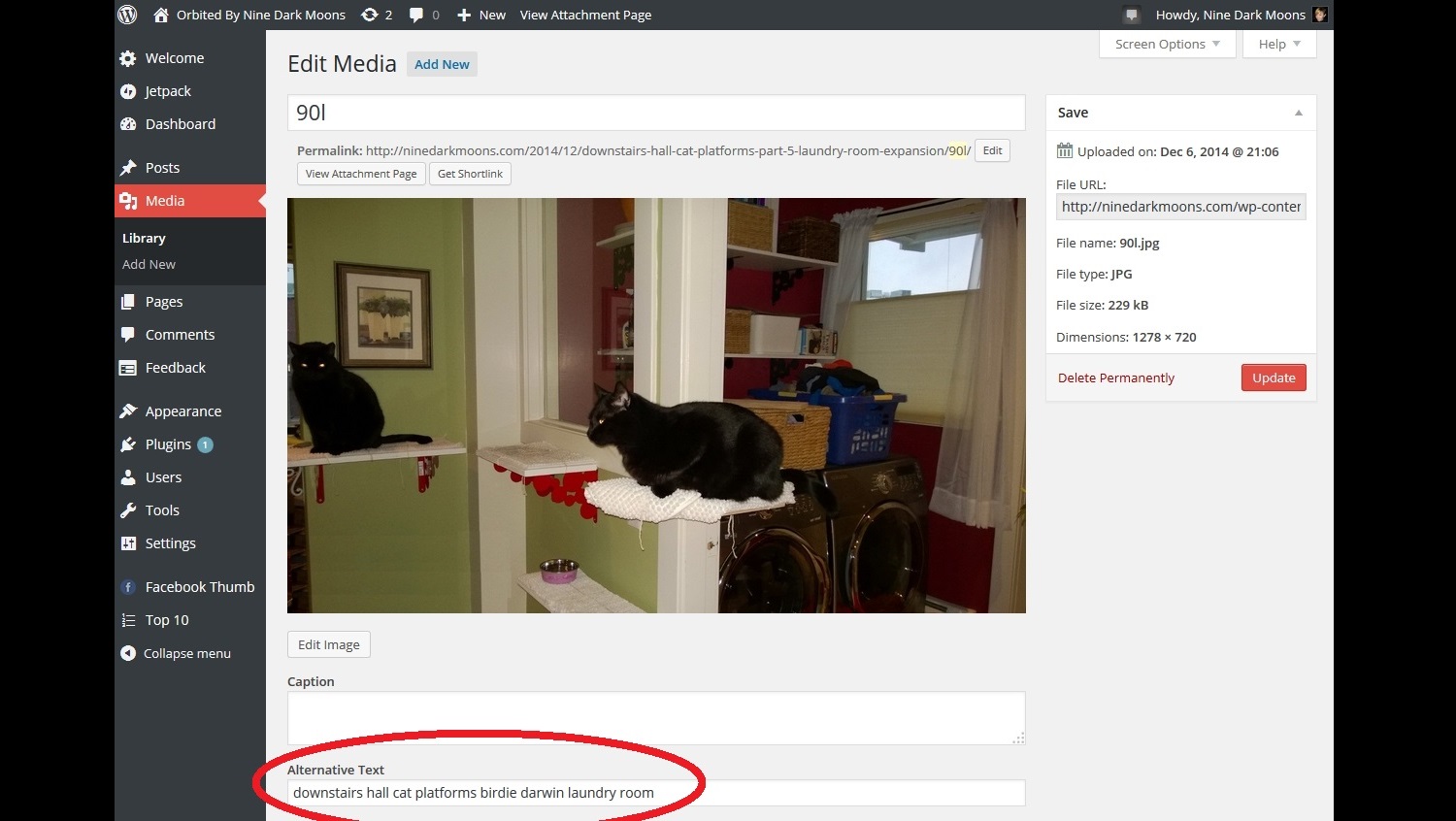
IMPORTANT NOTE: ALT TEXT should be an actual sentence describing each photo. If it’s just a string of keywords, it will be ignored and your site will be “dinged”. Too many dings and it will be blacklisted by Google and the other major search engines. No one wants that!!! I’ve also learned that only the first 16 words of the ALT TEXT field are picked up by search engines, so keep your ALT TEXT simple, descriptive, and in plain English. I ALSO learned that there’s a distinct possibility search engines will ignore your site unless EVERY·SINGLE·ALT·TEXT field is filled in [for every single photo – even the background ones]!
Updating ALT TEXT fields as I have time…
Off to Maui!
Back from Maui. 451 Missed Calls on my work phone while I was gone face palm. Still updating ALT TEXT fields as I have time… Also working on untangling the time stamps of my 2,000 Maui photos! Gah!
Done updating the ALT TEXT fields for all 2,700 blog photos!!! O M G!!! [And almost done correcting the time stamps on my Maui photos]. I’m glad that’s over and done with! Here are some examples of my photos and the short lists of keywords I chose for their ALT TEXT fields:
Now that my ALT TEXT keywords are all in place, I clicked on my WordPress Media Library hoping to see them all there. They weren’t there. WordPress doesn’t include it as a default field. But thankfully I found a plugin which allowed me to add it to my default view – yay!
ALT TEXT also allows visually impaired people to listen to a description of your photos 🙂
Another field I’ve recently become enamored with is TITLE. TITLE is auto-populated based on the name of my photo. The best thing about TITLE is that it allows you to search your photo library by keyword. However, my photos are all named with numbers and letters. For example, the ones for this blog would be 166a, 166b, etc. because it’s my 166th blog post. But that doesn’t help me to search by keyword! So, after spending weeks filling in all the ALT TEXT field on all my photos, I’m going back through and adding TITLE now. A lot of work, but it will be so worth it in the end!
Search engines are picking up my images! OMG!!! 🙂







So THAT’S what it’s for?? I thought it was descriptive text for people who can’t see the screen. (I know that sounds goofy, but at work I have to include descriptions of graphics for ADA purposes.) Well … I will take a different tack now. Thanks for explaining! 🙂
I believe that’s one of the many uses for it – for people who are sight disabled.
Fascinating and informative, but head spinning. But hey, I’m not a blogger!
You should totally start a blog.